Infographics
Een infographic is een informatieve illustratie, een grafische weergave van informatie in de vorm van grafieken, diagrammen of andersoortige illustraties. Dit document dient als steun bij het ontwerpen van infographics voor Bebat.
Het bevat enkele voorbeelden die gecategoriseerd zijn onder verschillende types infographics. Daarnaast zijn er nog enkele guidelines die gevolgd dienen te worden bij het ontwerpen van nieuwe infographics.
Type infographics
De infographics van Bebat kunnen we onderverdelen in verschillende types. Hieronder een oplijsting met bijbehorende voorbeelden.
Statistich
Om enquêteresultaten, gegevens of argumenten voor te stellen, is een statistische infographic de beste keuze.
De statistische infographic legt de nadruk op gegevens/data. De lay-out en visuals helpen om het verhaal achter de gegevens te vertellen. De visuele ondersteuning kan in de vorm van grafieken, pictogrammen, afbeeldingen of opvallende lettertypes.


Informatief
Een informatieve infographic is de beste infographic om duidelijk te communiceren over een nieuw concept of een overzicht van een onderwerp te geven. Meestal is een informatieve infographic verdeeld in secties met beschrijvende titels.
Door de secties te nummeren, begeleid je de mensen doorheen de infographic. Bij deze verschillende secties kunnen nog illustraties toegevoegd worden als visuele ondersteuning van de verschillende secties.


Tijdslijn
Een tijdslijn wordt gebruikt om geschiedenis te visualiseren, om belangrijke data te markeren of om een overzicht van gebeurtenissen weer te geven.
Visuele hulpmiddelen zoals lijnen, pictogrammen, foto's en labels helpen allemaal om punten in de tijd te markeren en uit te leggen.


Stappenplan & proces
Terwijl een tijdlijn-infographic punten in de tijd markeert, is een proces-infographic de beste infographic voor een samenvatting of overzicht van de stappen in een proces.
De meeste proces infographics volgen een eenvoudige stroom van boven naar beneden of van links naar rechts. Wanneer het over een cyclus gaat, wordt de informatie in een cirkel geplaatst om duidelijk te maken dat het een weerkerend proces is. Door de stappen te nummeren, kan je proces gemakkelijk gevolgd worden. Dit is niet verplicht maar dit zorgt voor een duidelijkere communicatie.


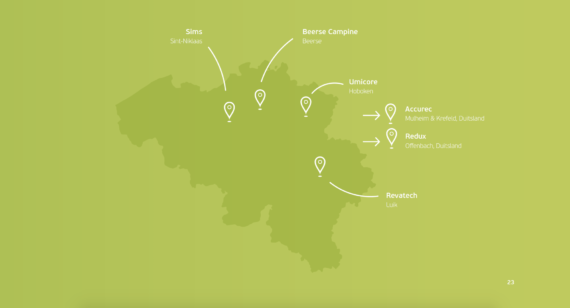
Geografisch
Geografische infographics gebruiken kaartgrafieken als visuele focus. Afhankelijk van het type data dat je wil weergeven, zal er een andere soort kaart gebruikt worden.

Vergelijkingen
Vergelijkingen worden gebruikt om bepaalde informatie te staven aan elkaar. Afhankelijk van de hoeveelheid data, kan dit anders worden weergegeven. Iconen of illustraties helpen om de context van de vergelijking weer te geven.

Grafieken
Grafieken kunnen gebruikt worden om grote stukken data te gaan weergeven in een visuele voorstelling. Dit kunnen verschillende soorten grafieken zijn zoals een taartgrafiek, staafdiagram, … afhankelijk van de informatie die je wil overbrengen.
Richtlijnen
Het is de bedoeling dat de infographics de stijl van Bebat goed vertalen. Hiervoor zijn enkele richtlijnen uitgeschreven die helpen om deze vertaling zo goed mogelijk te doen.


